
개발환경구축이 잘 되셨나요?
여러 분은 이제 차트를 그리기 위한 오픈소스에 대해 살펴볼 예정입니다.
실무에서 사용하는 차트는 굉장히 많습니다.
무료 오픈소스부터 부분 유료 오픈소스등 다양한 오픈소스(highchart.js, plotly.js, d3.js 등)를 이용합니다.
이번 코멘토 과정에서는 d3.js를 이용할 생각입니다.
d3.js는 차트를 동적으로 이용하게 하는 svg 이미지를 기본으로 다루는 오픈소스 차트입니다.
그리고, 다양한 예시들을 제공하고 있습니다.
그러한 예시에서 여러분 스스로 차트를 선택해보길 바랍니다.
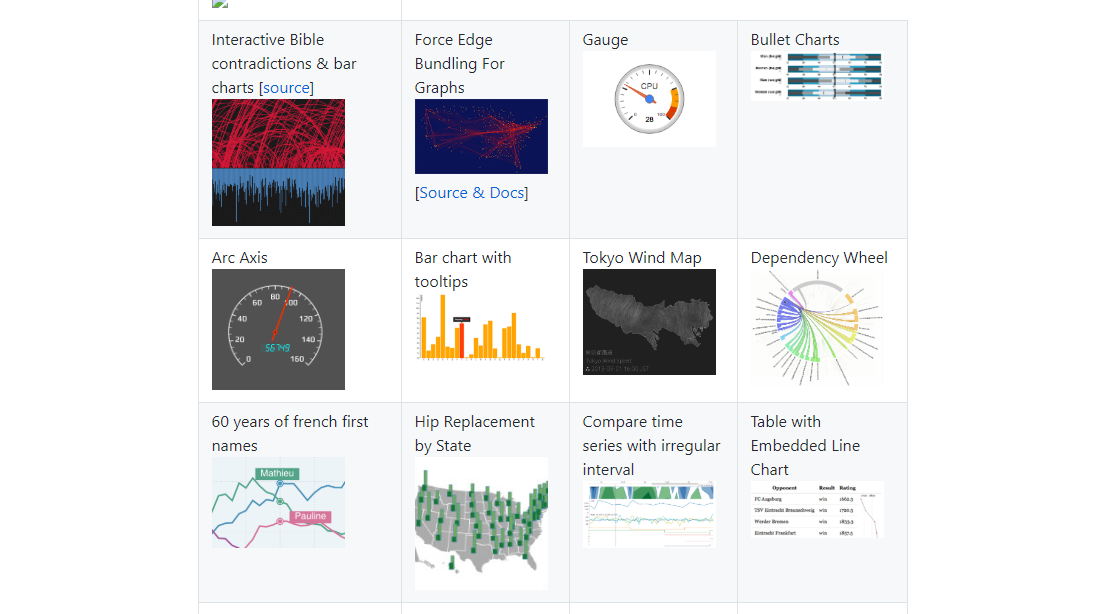
Example은 메인페이지의 좌측 상단에서 찾을 수 있습니다.

지금 쯤이면 다양한 예제를 보고 계시겠죠?
이 중 Bar chart with tooltips를 가지고 설명해보겠습니다.
http://bl.ocks.org/Caged/6476579
Using d3-tip to add tooltips to a d3 bar chart
Justin Palmer’s Block 6476579
bl.ocks.org
해당 내용을 보시면
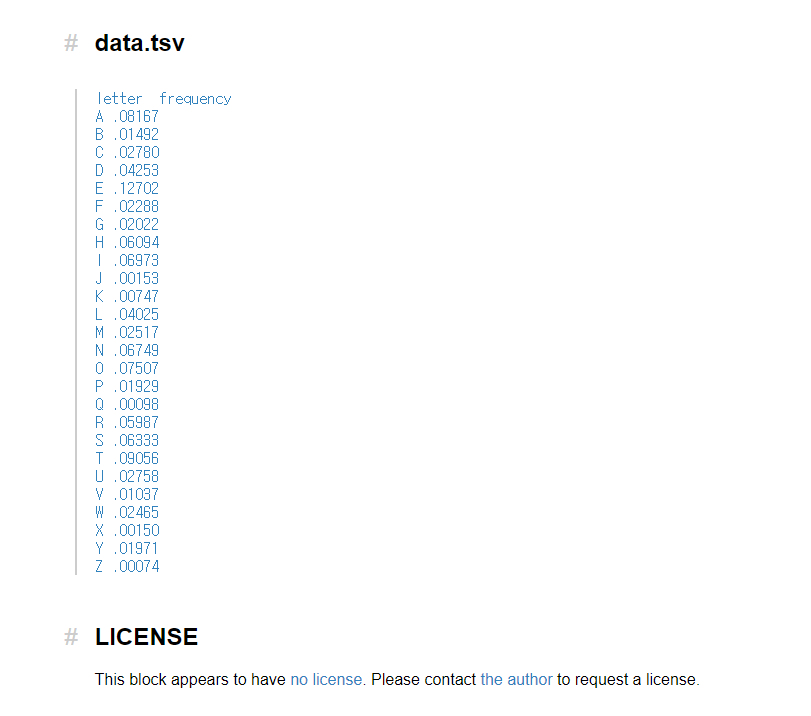
맨 아래에 데이터 포맷(data.tsv)이 존재합니다.(tsv란 tab으로 데이터를 구분하는 문서를 의미합니다.)

해당 파일이 Data 인터페이스입니다.
그러니, 인터페이스 문서에는 저 형식을 이용하여 작성하시면 됩니다.
json 형식이라면
{
x_title : "letter",
y_title : "frequency",
x: ["A", "B", "C", "D", .... ] ,
y: [0.000022, 0.2234, 0.034566, ...]
}
와 같은 형식에 대표가 될 것이며, 업무협의에 따라 다른 형식의 데이터 인터페이스가 될 수도 있을 것 입니다.
추가로

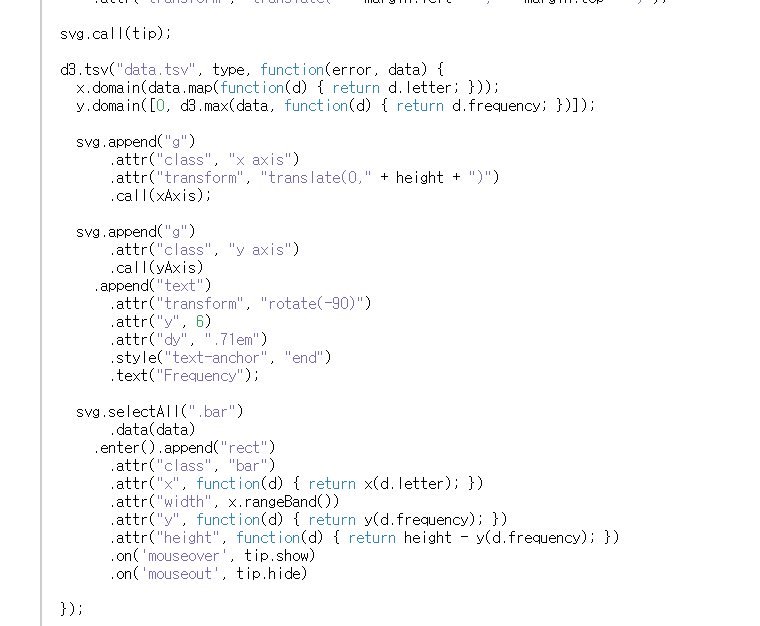
코드의 일부분에서 data.tsv 영역을 보면
해당 부분에서 데이터를 읽어오고 있음을 확인 할 수 있고
d3.js의 문법을 통해 해당 차트를 그리고 있습니다.
추 후 DB에서 값을 읽어올 화면에 뿌릴 경우
읽어오는 부분을 파일이 아닌 DB에서 나온 값이 연결될 수 있도록 코드를 변경해야합니다.
위와 같은 방법으로 여러분이 이용할 차트를 직접 선택해보세요.
그리고 인터페이스 문서를 작성하여 업로드 해주세요~
Right Now!
참고해보세요 : d3.js
https://cyberx.tistory.com/211
D3.js를 이용하여 웹차트 만들기1 – 개념 및 예제
D3.js란? 안녕하세요. 자바스크립트 라이브러리 중 하나인 D3.js에 대해서 소개해드리려고 합니다. D3.js란 자바스크립트 라이브러리를 처음 들어보신 분도 또는 자주 사용해보셨던 분들도 계시겠지만, 이번에는..
cyberx.tistory.com
'(멘토링 1)시각화 페이지 구축_강의 > 2주차: 차트 선택, 테스트' 카테고리의 다른 글
| 2. Dynamic web project: 차트 테스트 (0) | 2019.08.16 |
|---|

댓글